Le guide du good graphiste : les couleurs
Dans cette partie, on aborde les couleurs. Énorme chapitre du guide du good graphiste, accrochez votre ceinture, ouvrez grand les yeux, et mettez cet article en favori.
WEB/SCREEN : Des écrans & de la lumière.
Rouge, vert et bleu : 3 couleurs primaires en mode lumière additive
Les écrans – et tout les dispositifs générant de la lumière – utilisent trois couleurs primaires de lumière : rouge, vert et bleu (RVB/RGB en angalis). En combinant, ou ajoutant, ces trois couleurs à différentes intensités, il est possible de produire une large gamme de couleurs, le blanc étant représenté par les 3 couleurs à pleine intensité. c’est un modèle dit additif.
Chaque pixel sur un écran est constitué de trois sous-pixels : un rouge, un vert et un bleu. En ajustant leur intensité, on crée la couleur souhaitée. Contrairement aux écrans LCD (Liquid Crystal Display) avec rétroéclairage LED (Light Emitting Diode), ou chaque pixel est divisé en trois sous-pixels avec des filtres de couleur, dans les écrans OLED (Organic Light Emitting Diode), ils sont constitués de matériaux organiques qui émettent de la lumière rouge, verte ou bleue directement.
LES CODES COULEURs
RGB(255,255,255), #FFFFFF, HLS(250, 100%, 100%) ?
En création graphique, on a le choix du roi côté couleurs pour le web et les écrans. Il y a 3 modèles dont 2 particulièrement intéressants pour travailler et référencer vos couleurs.
RGB
C’est le modèle le plus respectueux du principe additif, exprimé ainsi: RGB(valeur, valeur, valeur).
Nous disposons de 255 valeurs par couleur, et tout semble assez logique dès lors qu’on comprend que plus la valeur est grande, plus la luminosité est grande, et inversement. Le blanc sera donc RGB(255,255,2555) et le noir RGB(0,0,0).
Le RGBA permet de donner une transparence dans une 4e valeur allant de 0 à 1, 1 étant opaque, 0 étant transparent (cf. le A)
Hexadécimal (Hex, #)
La logique qui se cache derrière est tout à fait compréhensible mais pas si intuitive puisqu’on utilise tous les caractères hexadécimaux. Ici, on augmente la luminosité de 0 à … F.
Mais son avantage est de pouvoir représenter une couleur en 6 caractères. C’est le mode le plus rependu de déclaration de couleur sur Internet pour cette raison (less code is better code, short code is better code).
Aujourd’hui, on peut également indiquer un canal de transparence (cf. le A), toujours exprimé avec 2 caractères (4e exemple).
TSL, HSB, HLS
Le dernier modèle qu’on évoquera est celui de la teinte, de la saturation et de la luminosité (ou HSB : Hue, Saturation, Brightness ou encore HLS : Hue, Lightness, Saturation en anglais, ce dernier ne fonctionnant pas exactement pareil, mais répondant du même principe de fond).
On utilise ce modèle lorsqu’on souhaite décliner une couleur qu’on aime en la rendant soit plus claire ou sombre, soit plus vive ou terne. L’autre avantage étant de conserver des valeurs de luminosité et de saturation mais de changer la teinte pour obtenir une palette de plusieurs couleurs cohérente. C’est le modèle le plus intuitif pour construire une palette. En 4e valeur, le canal de transparence.
le A, canal d'opacité "Alpha"
Le A dans RGBA, HLSA etc. permet de définir l’opacité du mélange, en renseignant le canal Alpha. Le code devient par exemple RGBA(valeur, valeur, valeur, valeur). C’est extrêmement pratique lorsque l’on a une couleur de fond et que l’on souhaite avoir des élément graphique dans la même teinte sans se soucier de créer de nouveaux codes couleurs.
Si j’applique exactement les mêmes codes sur un fond doré par exemple, je vais donner l’impression d’avoir créer un camaïeu de doré alors que nein ! Très astucieux. Côté web, j’utilise cette technique sur des aplats (bloc avec un background) et des bordures. Si je souhaite éclaircir, je pars du blanc RGBA(255,255,255, niveau souhaité de transparence).
PRINT: Du papier & des encres.
Principe de base
« Pour faire du vert, tu mélanges du jaune et de bleu. »
Ce qu’on nous apprenait quand on avait 3 ans est toujours vrai. Ici, on va donc utiliser et mélanger des encres ou des pigments, bref, de la bonne chimie à l’ancienne.
QUADRI ? Les encres mélangées
Lorsque vous réalisez un document pour l’impression, l’imprimeur souhaite généralement un document en « quadri », c’est à dire quadrichromie, 4 encres de couleurs : le Cyan, le Magenta, le Jaune et le Noir.
On parle de séparation CMJN ou CMYK (Cyan, Magenta, Yellow – ici K signifie « Key » car le noir est souvent utilisé pour les détails clés et les contours dans l’impression). Ce modèle est dit soustractif en raison de la nature des pigments et des encres, qui absorbent (ou soustraient) certaines longueurs d’onde de la lumière blanche pour produire des couleurs.
Dans le détail :
- Cyan (C) : Absorbe la lumière rouge et reflète le vert et le bleu.
- Magenta (M) : Absorbe la lumière verte et reflète le rouge et le bleu.
- Jaune (Y) : Absorbe la lumière bleue et reflète le rouge et le vert.
Le Noir (K) est utilisé pour ajouter de la profondeur et du contraste, ainsi que pour économiser de l’encre. Pensez-y : utiliser seulement les encres cyan, magenta et jaune pour créer le noir peut entraîner un mélange imprécis et une consommation excessive d’encre parfois carrément interdite par votre imprimeur qui peut limiter la charge d’encre à 200% – ex: C50% M75% J75% K15% sera refusé).
Bref, on va mélanger ces 4 encres pour créer des millions de couleurs.
Les encres "directes"
Les encres directes (également appelées encres d’accompagnement ou encres spéciales) sont prêtes à l’emploi et utilisées pour obtenir des couleurs qui ne peuvent pas être reproduites par le CMJN. Par exemple, aucun mélange en quadri ne sera capable de reproduire des couleurs très très vives, électriques, ou fluo. On utilise alors ces encres directes, dont la marque et le référentiel le plus connu est Pantone.
Dans le système Pantone (Pantone Matching System, PMS), chaque couleur est identifiée par un numéro unique et formulée à partir de 13 pigments de base (incluant le noir et le blanc). Notez qu’il y a plein d’autres modèles pour des usages graphiques ou industriels ou photographiques: RAL, NCS, HKS, TOYO, ANPA, MUNSELL …
On utilise généralement des nuanciers Pantone imprimés sur deux papiers différents (couché et non couché) pour visualiser de façon ultra précise le rendu des couleurs dans divers contextes. Pour choisir une couleur de base pour vos logos et autres chartes graphiques, c’est la méthode la plus rigoureuse, car …
De l'écran au papier: le début des emmerdes
Transformer ses productions graphiques écran RGB en production imprimées en CMJN est un parcours du combattant pour que la perception des couleurs sur les deux supports soit quasi similaire.
Dans les faits, votre logiciel va se charger de créer les correspondances. Pour que ca soit consistant, les logiciels utilisent des profils de conversion qui font consensus. Le plus connu : ICC (International Color Consortium).
Le grand principe derrière la conversion est le suivant:
- Pour produire du Cyan (C) on va soustraire la lumière rouge (R). On aura C = 1 – R ;
- même principe pour M et Y avec les couleurs absorbées correspondantes,
- après quoi, le Noir est traité pour voir comment économiser de l’encre (je vous passe les formules).
Notes : Une fois vos couleurs converties, prenez l’habitude de créer une à deux palettes dans votre logiciel, avec les couleurs RGB et CMJN toujours accessibles, à choisir selon la destination de votre travail. Chez moi, ca commence par le RGB, puis le CMJN, et je répète juste l’ordre. Ca donne un truc comme ça.
Bon, on se dit qu’on est prêt à faire nos premières impressions, on reçoit un document tout beau sortant de l’imprimerie, puis patatra: les couleurs ne ressemblent pas à notre création.
Des espaces et des Gamut
Parlons d’abord des espaces de couleurs, eux-mêmes standardisés pour assurer une certaine cohérence d’un écran à l’autre, le plus largement utilisé étant le sRGB, également chargée automatiquement dans tous vos logiciels. Plus de couleurs encore sont disponibles dans AdobeRGB et ProPhoto RGB, souvent utilisé pour de la photo ultra fidèle. Bref, tout ça nous donne une gamme de couleurs, parfois appelé Gamut.
En imprimerie, la gamme est virtuellement beaucoup plus large (de l’ordre de 100M de couleurs vs 16,7M sur les écrans), mais les contraintes mécaniques et chimiques (encre, mélange, papier et perception par l’oeil selon la lumière) font que la couverture réelle de l’espace de couleur est inférieure à celle du sRGB.
In fine, à l’impression, certaines couleurs vont apparaître moins saturées ou moins contrastées. C’est même très souvent perceptible lorsqu’on convertit les couleurs sur notre logiciel, puisque le logiciel « simule » le rendu final. Et c’est là que le good graphiste intervient.
C’est au graphiste d’ajuster les mélanges CMJN (de choisir des Pantones si la reproduction de la couleur est impossible en quadri) et de faire des aller-retours et des tests avec son imprimeur. Lorsque je fais une charte graphique pour un client sérieux, je tire au moins une épreuve complète en imprimerie sur 2 papiers différents.
Une belle impression, c’est la récompense du graphiste, mais c’est très dur à obtenir.
ASTUCE: Dompter les VISUELS PHOTOGRAPHIQUES imprimés
De la même façon, la jolie photographie intégrée dans votre joli flyer ou votre belle plaquette, dès lors qu’elle sera imprimée en quadri, aura toujours l’air plus terne et surtout plus sombre que sa version écran. C’est un des éléments les plus durs à contrôler à l’impression.
Une astuce passe-partout consiste donc à retoucher les visuels photos en :
- les éclaircissant franchement côté exposition (+0.5 points à l’aise),
- en diminuant un peu les contrastes afin d’éviter de noirs trop écrasants,
- remontant les tons sombres,
- et en augmentant sensiblement la saturation ou la vibrance de couleurs.
Tout ça dans votre logiciel préféré (Lightroom <3 no pub).
Imprimeur je t'aime
Côté graphiste et parfois côté client, on aurait donc hérité des pratiques ancestrales qui consistaient à choisir les couleurs d’un logotype sur des nuanciers Pantone.
C’est au graphiste de :
- choisir les bons Pantone pour les papiers couchés (C – coated) et non couchés (UC – uncoated) ;
- décliner ensuite ces Pantone en CMJN (souvent suggéré dans les nuanciers Pantone eux-mêmes) pour trouver la couleur la plus fidèle pour ce type d’impression ;
- envoyer tout ça à l’imprimeur, qui deviendra le partenaire officiel de l’entreprise – un passionné absolu idéalement – avec qui il aura ajusté certains mélanges de couleurs et choisi des papiers spécifiques pour assurer une cohérence de rendu.
- et une fois satisfait, de trouver la meilleure retranscription écran, en RGB. C’est dans ce sens qu’il faudrait procéder à chaque fois.
C’est ce qu’il faudrait faire. C’est ça un vrai travail de graphiste.
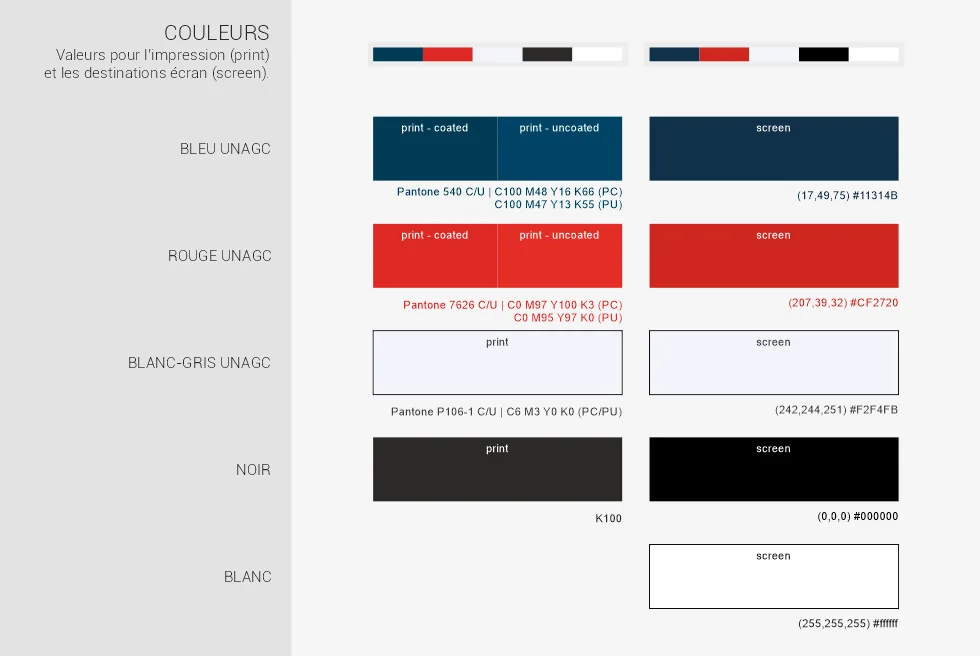
Le Good Graphiste aboutira enfin une petite charte précise pour chaque couleur et chaque destination: print et écran.

Jeune graphiste, mauvais client
je vous déteste.
Mais dans les faits, ça ne sert à rien. Et c’est là que l’imprimerie est passée d’art majeur de la fidélité à « si tout le monde s’en fout – ou presque – je m’en fous ».
Moins de 10% des graphistes procèdent ainsi (source: approximation.fr), et moins de 10% de vos clients aligneront le budget nécessaire à une impression de qualité et encore moins ne s’assureront de la cohérence des supports imprimés.
Dit autrement:
- jamais il n’utiliseront les pantones, car ça coute plus cher qu’une impression quadri ;
- jamais ils n’utiliseront le même papier ;
- jamais ils ne passeront par le même imprimeur (du flyer au kakemono au goodies casquette à hélice, il va utiliser de 2 à 10 imprimeurs différents)
Mais toujours vous diront-ils après avoir imprimé en 4000 flyers chez pas-cher-print pour 50€ :
Les couleurs elles rendent pas pareil sur le flyer que sur le site web et la première plaquette ... Pourquoi t'as pas utilisé les couleurs de la charte ?
S'adapter à un monde qui change
Le monde du graphisme et des couleurs à changé. On commence par le web et les écrans et on ne vérifie plus rien côté imprimerie. finger-crossed. La faute aux graphistes amateurs ? La faute aux clients ? La faute à l’explosion du web ? Pas évident d’affirmer l’un ou l’autre, mais le monde de l’impression a radicalement changé en conséquence. On est à un stade où tout le monde s’en fout, plus ou moins.
Une réalité perdure : les clients cherchent avant tout un rapport qualité/prix, des quantités et de la rapidité. Il faut apprendre à composer avec. On peut bien évidemment commencer avec un logo RGB et adapter ensuite. C’est d’ailleurs comme ça que l’on fait presque tous aujourd’hui. Mais gardez en tête qu’un jour, vous aurez un beau projet exigeant côté impression. C’est là qu’il faudra prendre du plaisir à dompter les couleurs, trouver les bons partenaires et pourquoi pas faire les choses dans l’ordre ?
D’ailleurs, pas de généralisation ! Il reste encore des graphistes à l’ancienne, des clients consciencieux, souvent dans le domaine du luxe et des trucs chers (ba wé) et des imprimeurs aussi passionnés qu’exceptionnels comme l’Atelier Bulk à Bordeaux (33) par exemple. Parfois même, certains imprimeurs sur le web ont démontré qu’ils prenaient au sérieux l’impression et feront toujours mieux que votre copytop ou vista print. On pourrait citer Moo par exemple.
Le good graphiste, lui, se doit d'être consciencieux et exceptionnel, en toutes circonstances.
Il doit maîtriser son propos, comprendre ce qu'il fait. Il doit prévenir ses clients, les aider à choisir la bonne démarche selon leurs attentes, les bonnes couleurs pour le web, et idéalement des couleurs qui vont être facilement reproductibles sur papier. Il devra conseiller à ses clients des imprimeurs compétents et faire un peu de pédagogie pour expliquer les tenants et aboutissant de chacun de leurs choix.
le Good Graphiste a encore un avenir coloré, assurément. GG.

David Délis
Hey ! J'aime bien faire des études qui n'intéressent que moi, et parfois, coup de bol, ça intéresse d'autres personnes !